
web端高保真原型系列
2、输入框元件组合(数字、中文、英文、非中文、身份证、邮箱、手机号、密码)
4、下拉列表元件组合(单选下拉列表+多选下拉列表+分级下拉列表)
6、中继器表格元件组合(增删改、上下移动、排序、多选、模糊搜索、分类筛选、分页显示、下载效果)
7、统计图表元件组合(柱状图、 多柱状图、堆叠柱状图、条形图、堆叠条形图、排名图、散点图、折线图、饼图、环形图、漏斗图)
21、菜单原型组合(三级菜单、标签页菜单、锚点菜单、动态面板菜单)
本原型介绍
今天跟大家分享一个高保真的上传图片、文件的效果。该原型用中继器做的,所以你们使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。
为什么要做这样的原型呢,系统里面不是可以将文本框设置为文件的格式然后上传吗?
首先系统的文件文本框格式不能自由修改,可能ui和我们自己的demo不搭;其次是演示的时候,axure打开不了本地文件的,所以没有很好的交互效果。
那为什么不用js调用,虽然用js调用,可以更改上传按钮的ui,但是同样不能打开本地文件,没有很好的交互效果。
所以呢,就模拟了上传界面。为了可以随心所欲的设置样式和交互。
好了,说了这么多开始进入正题了。
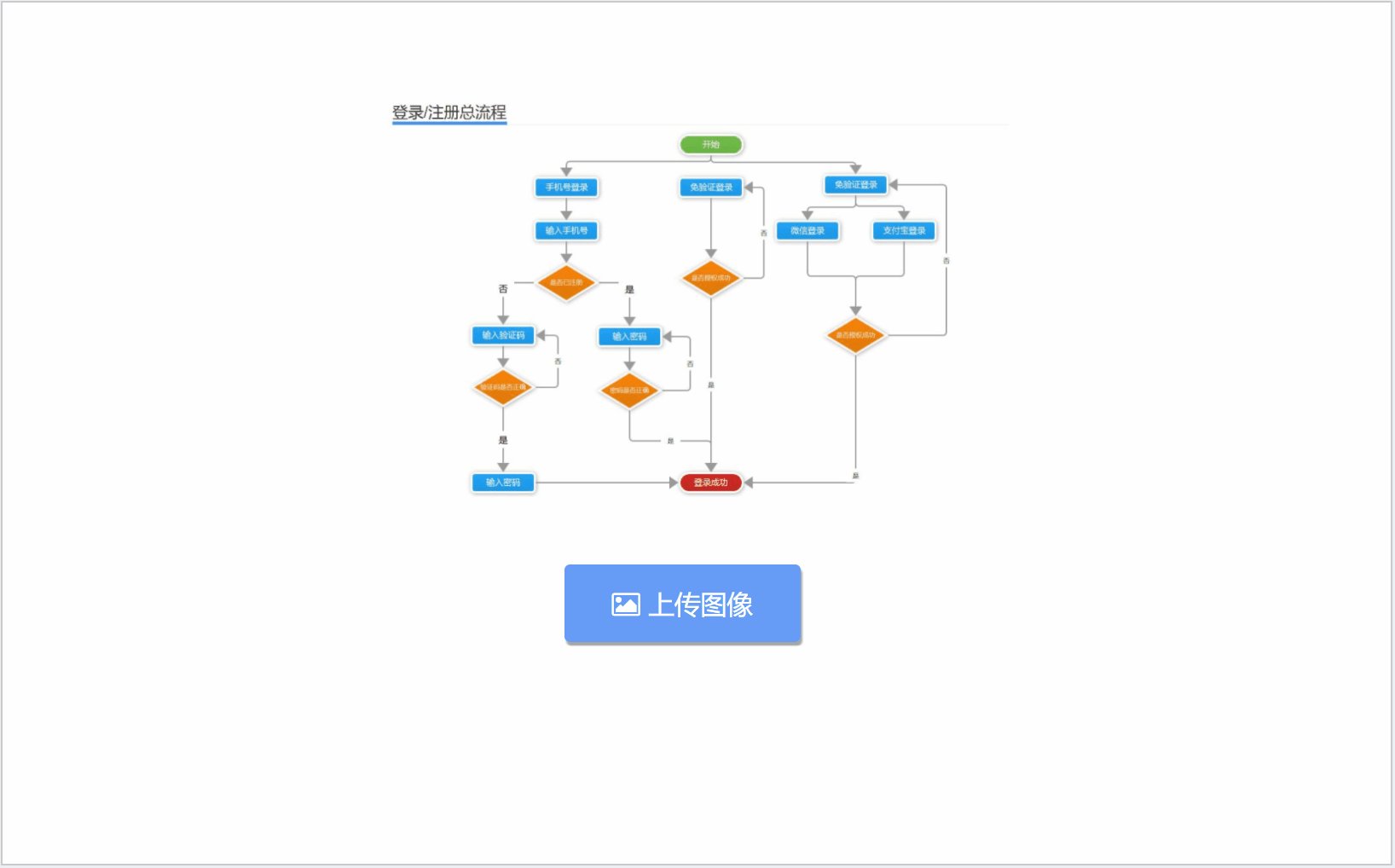
效果演示
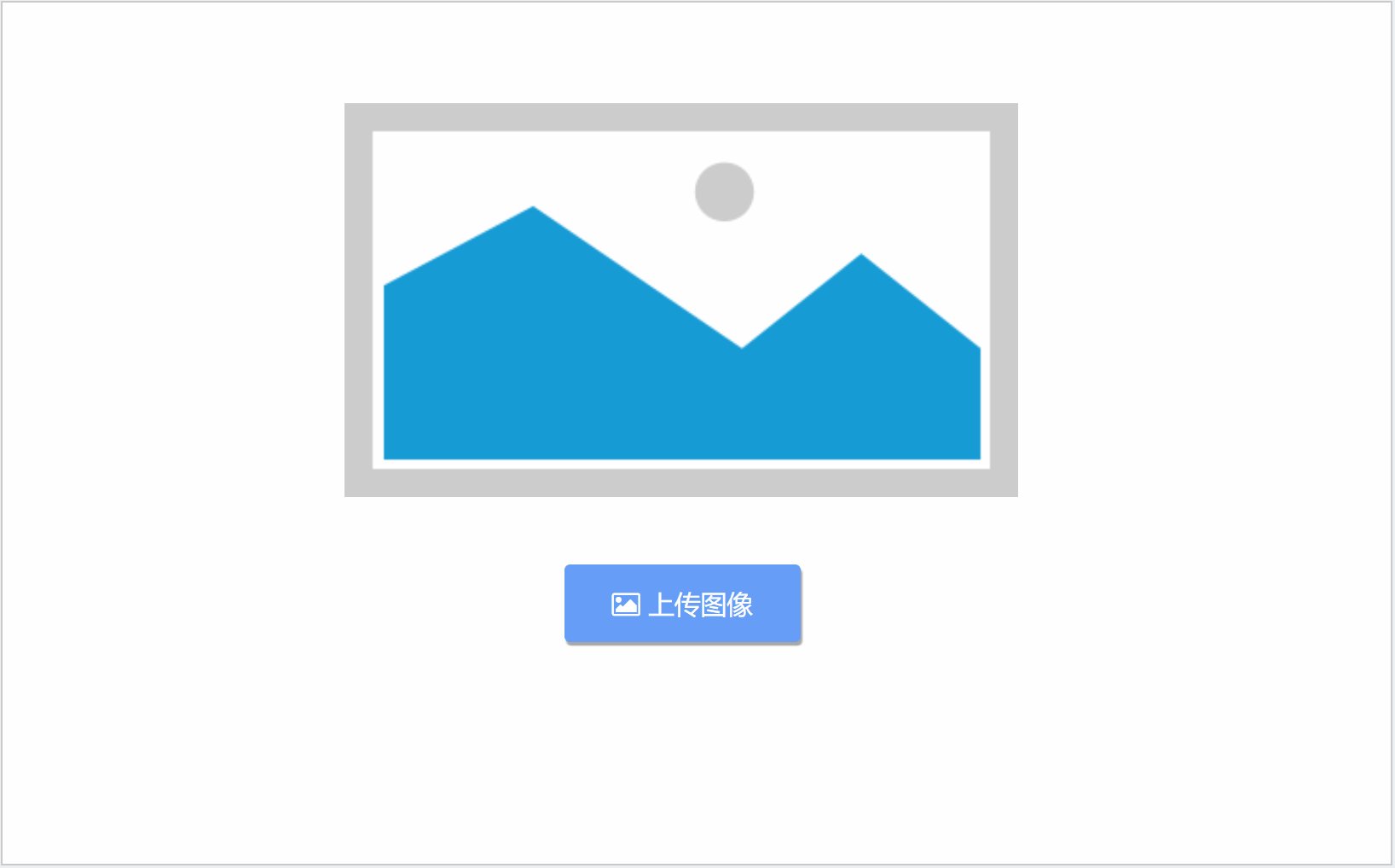
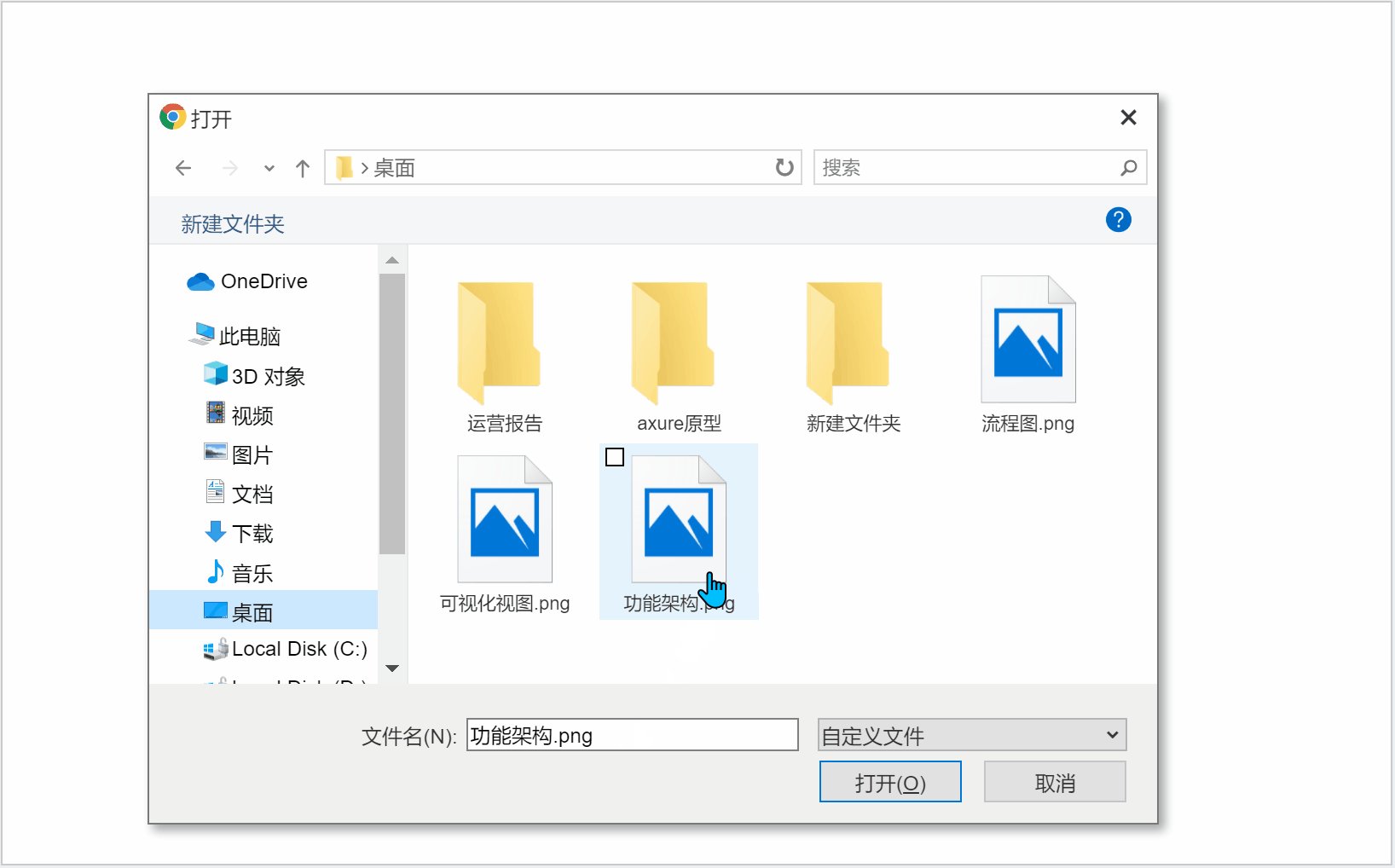
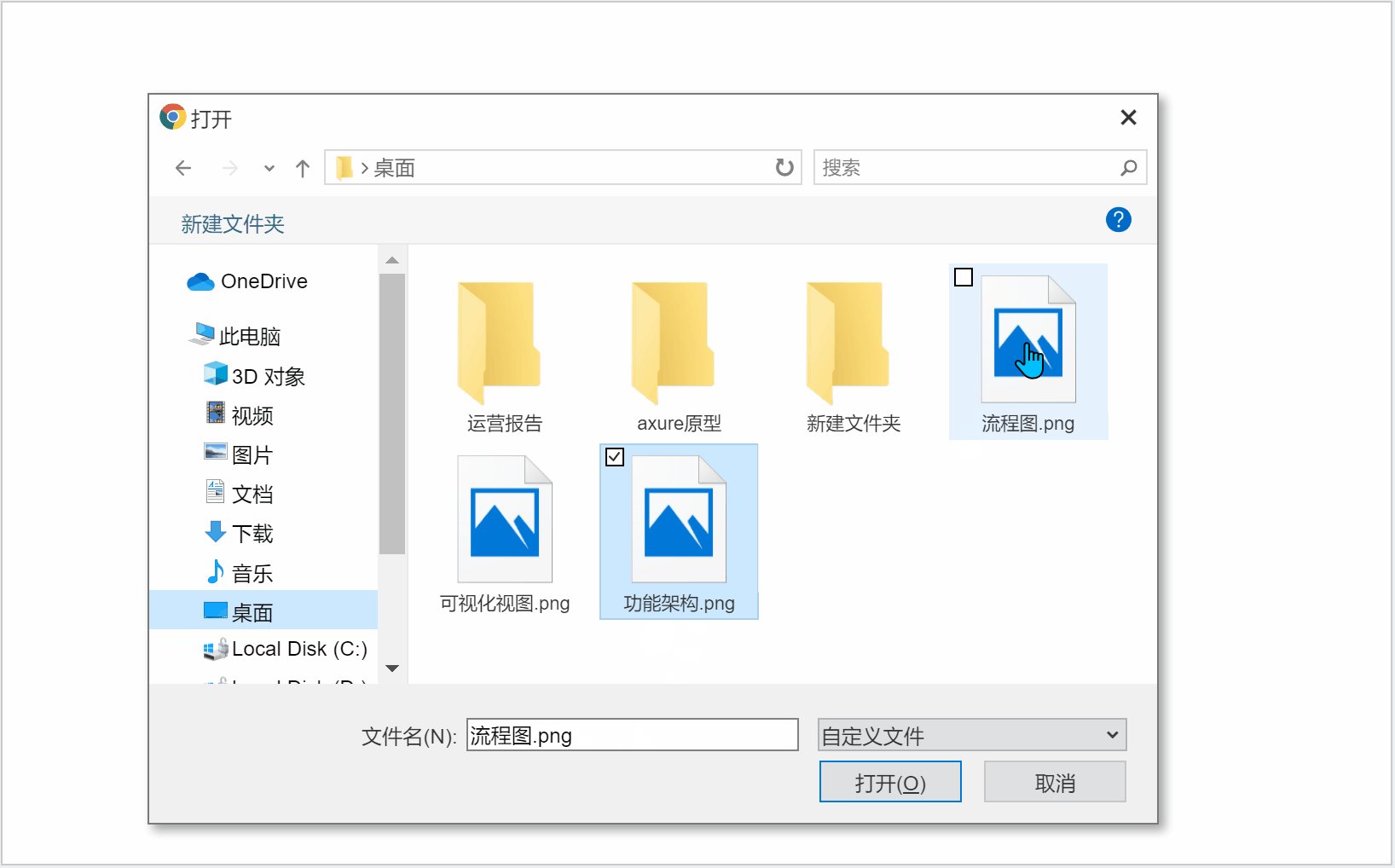
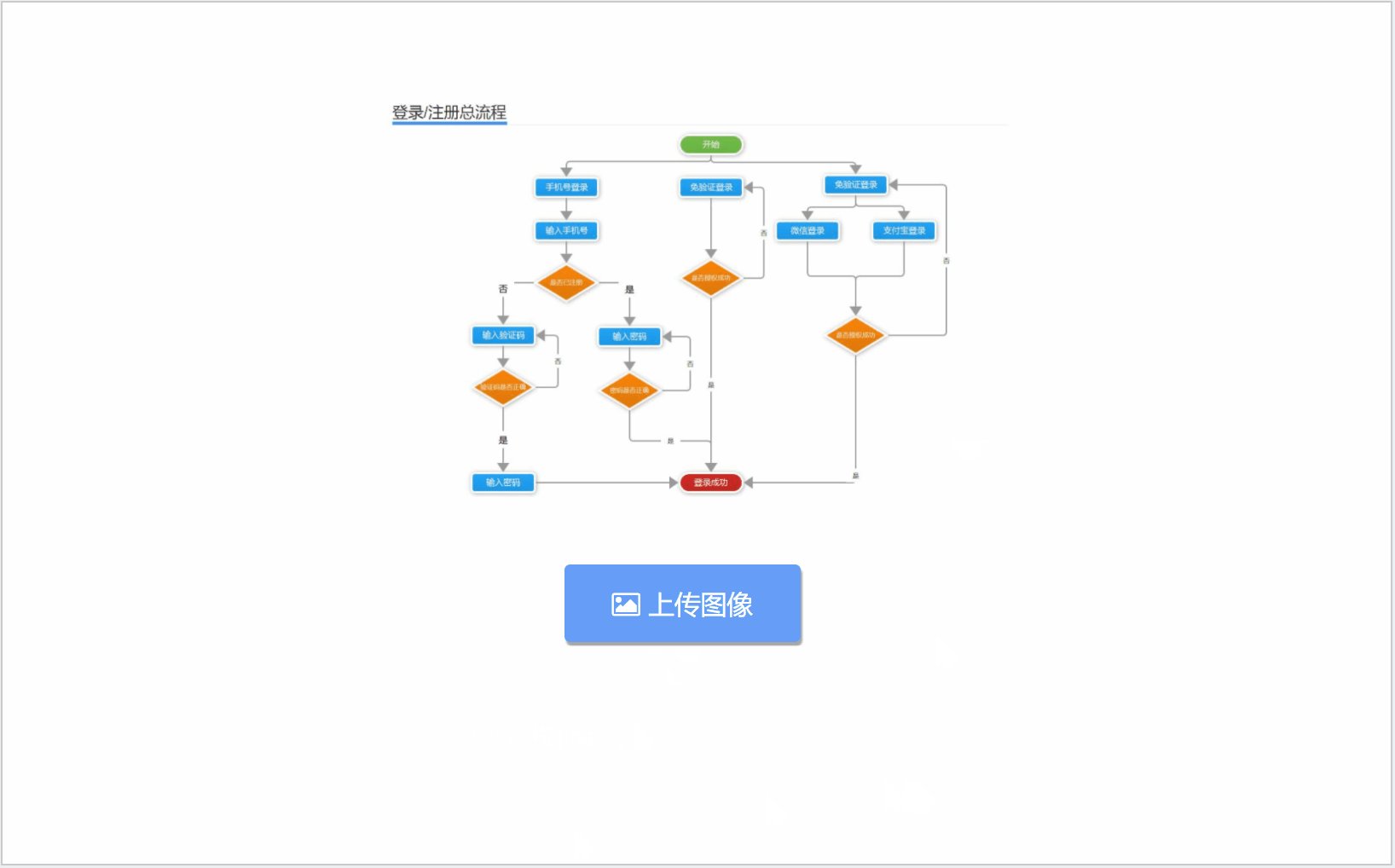
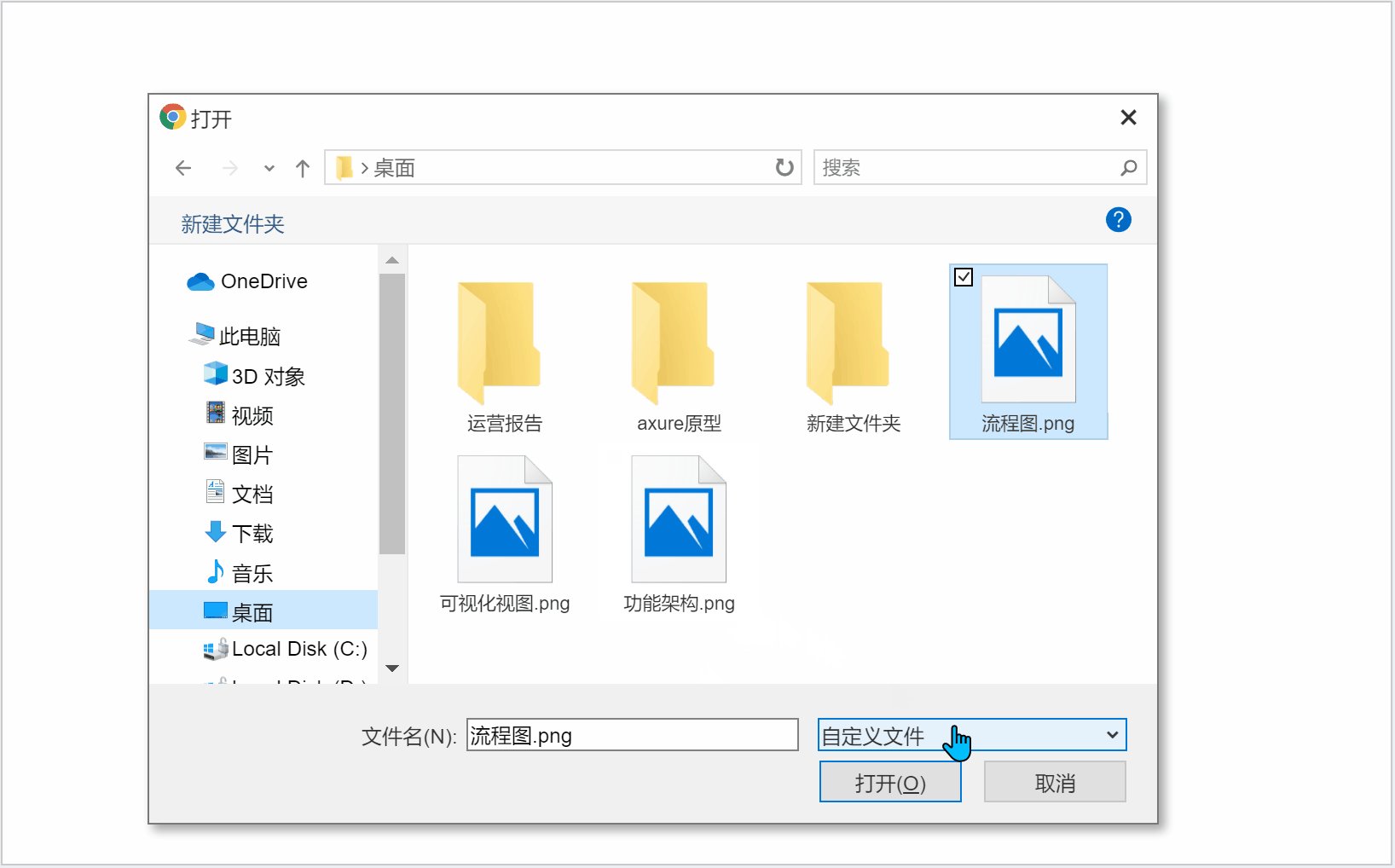
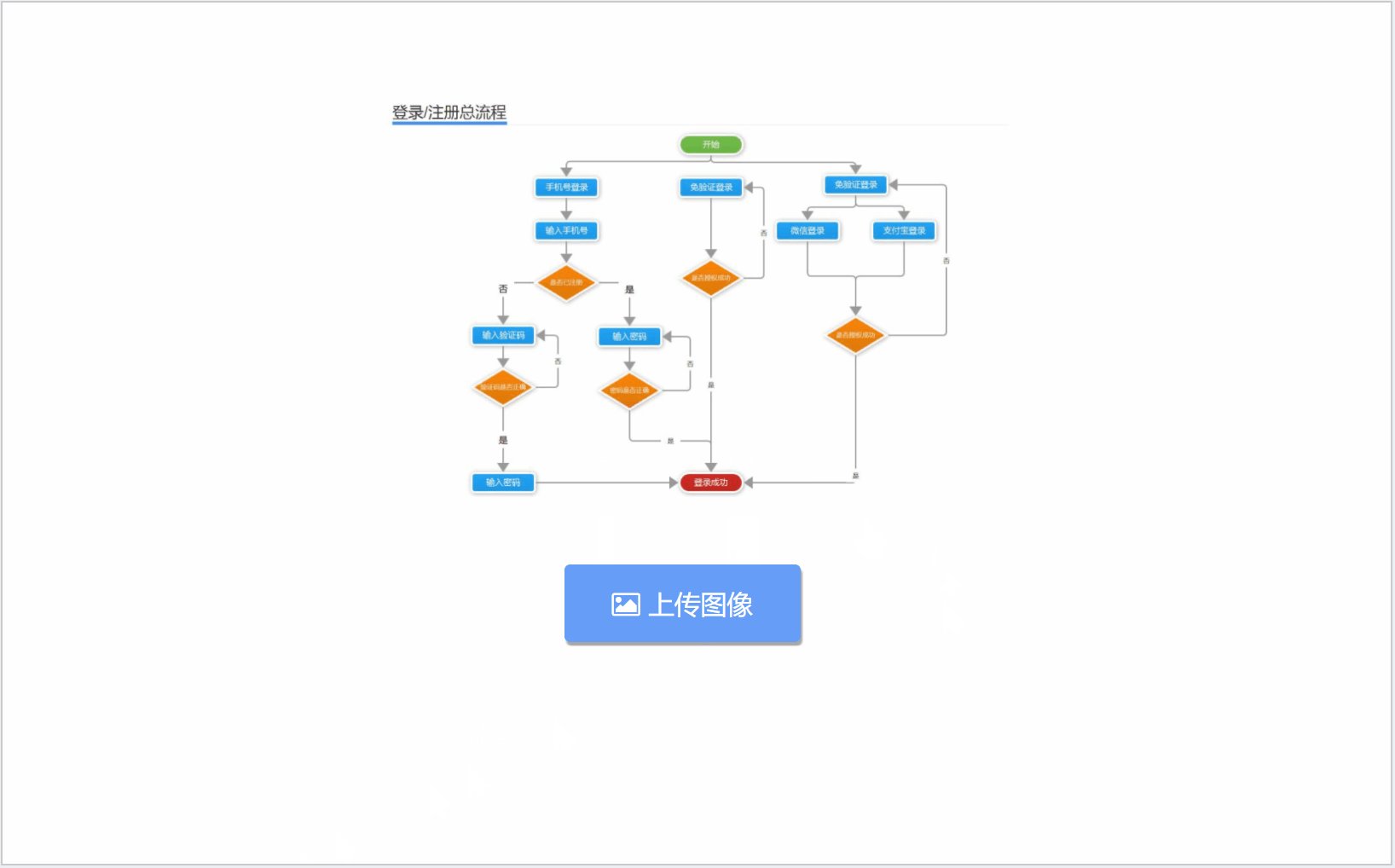
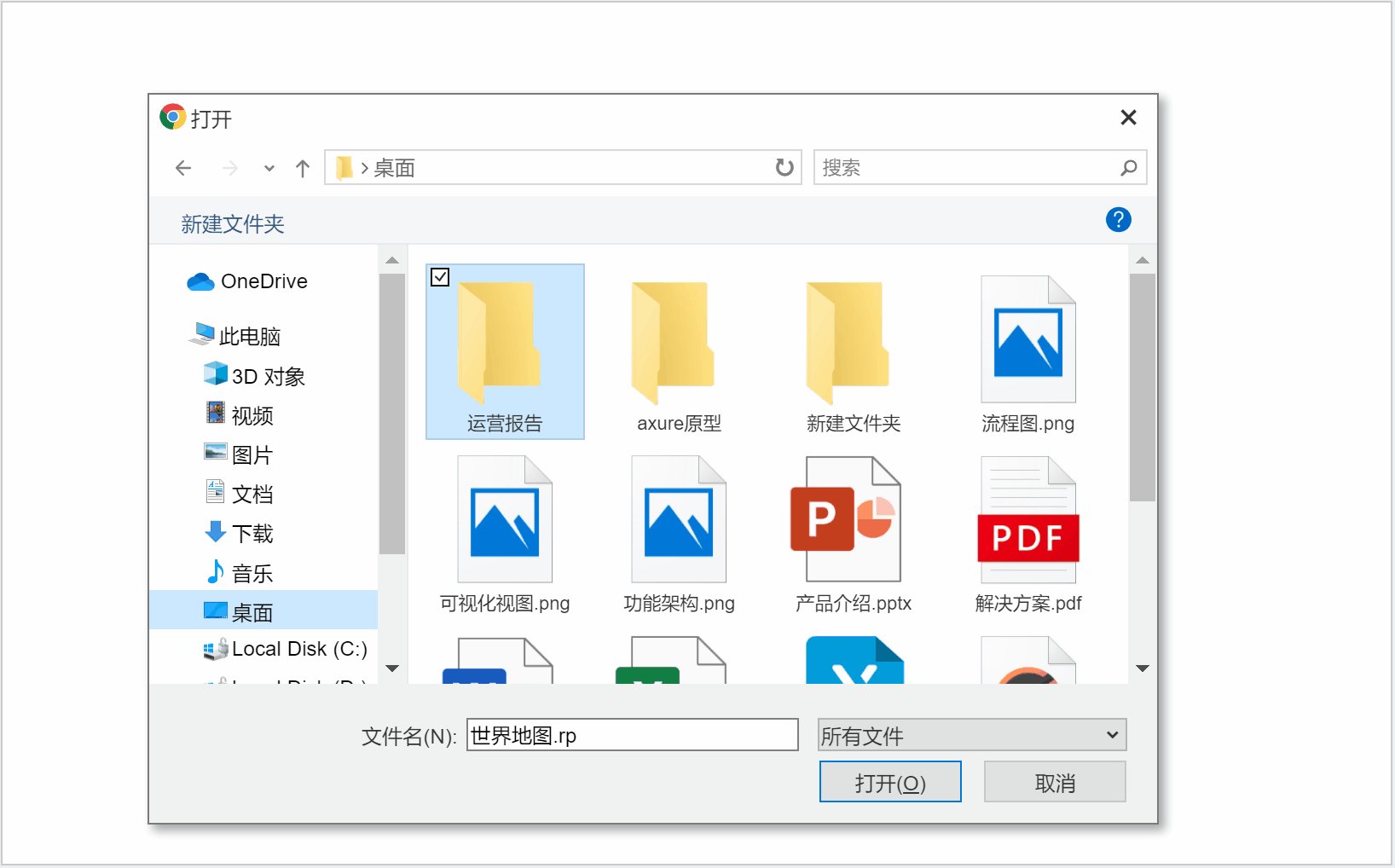
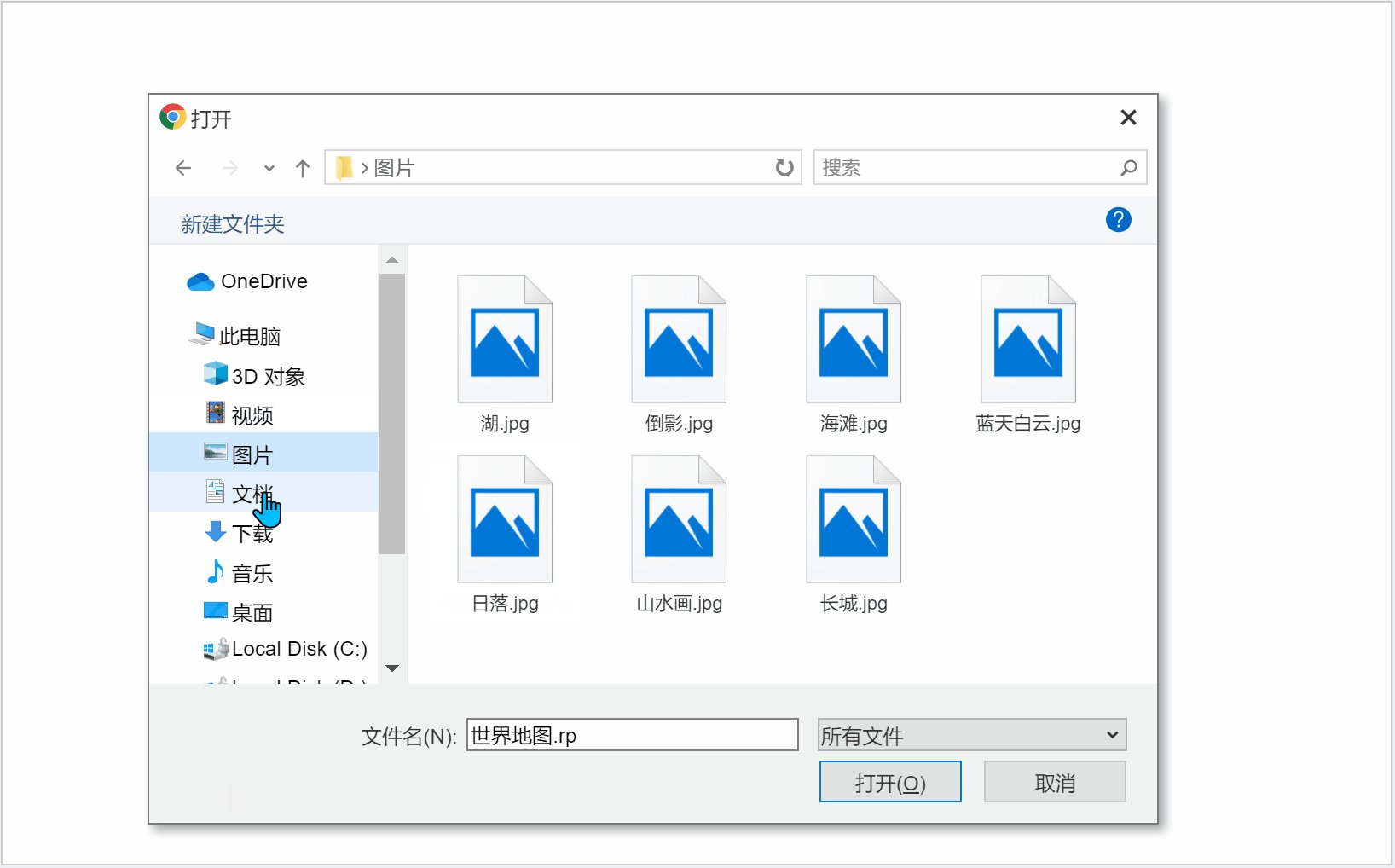
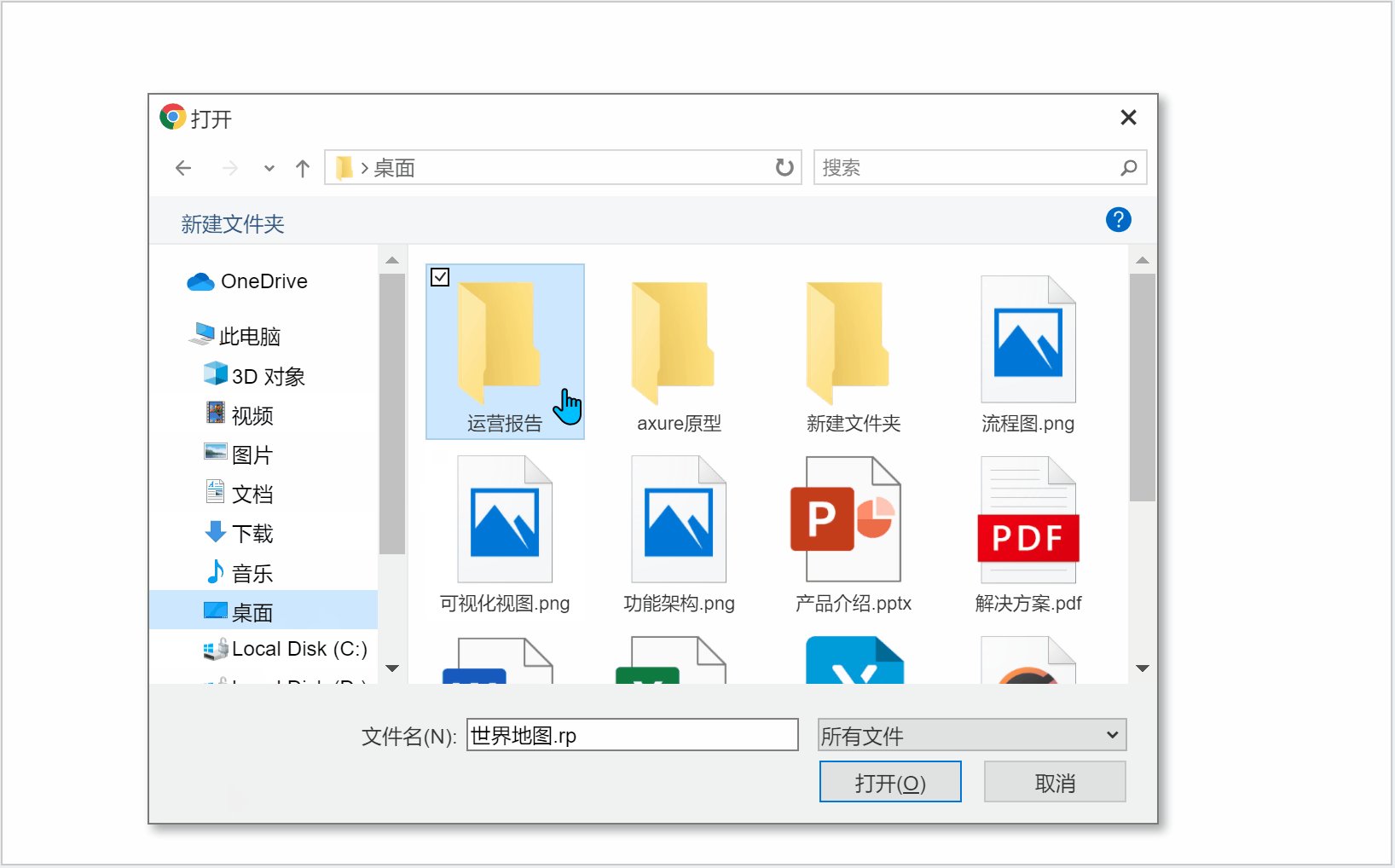
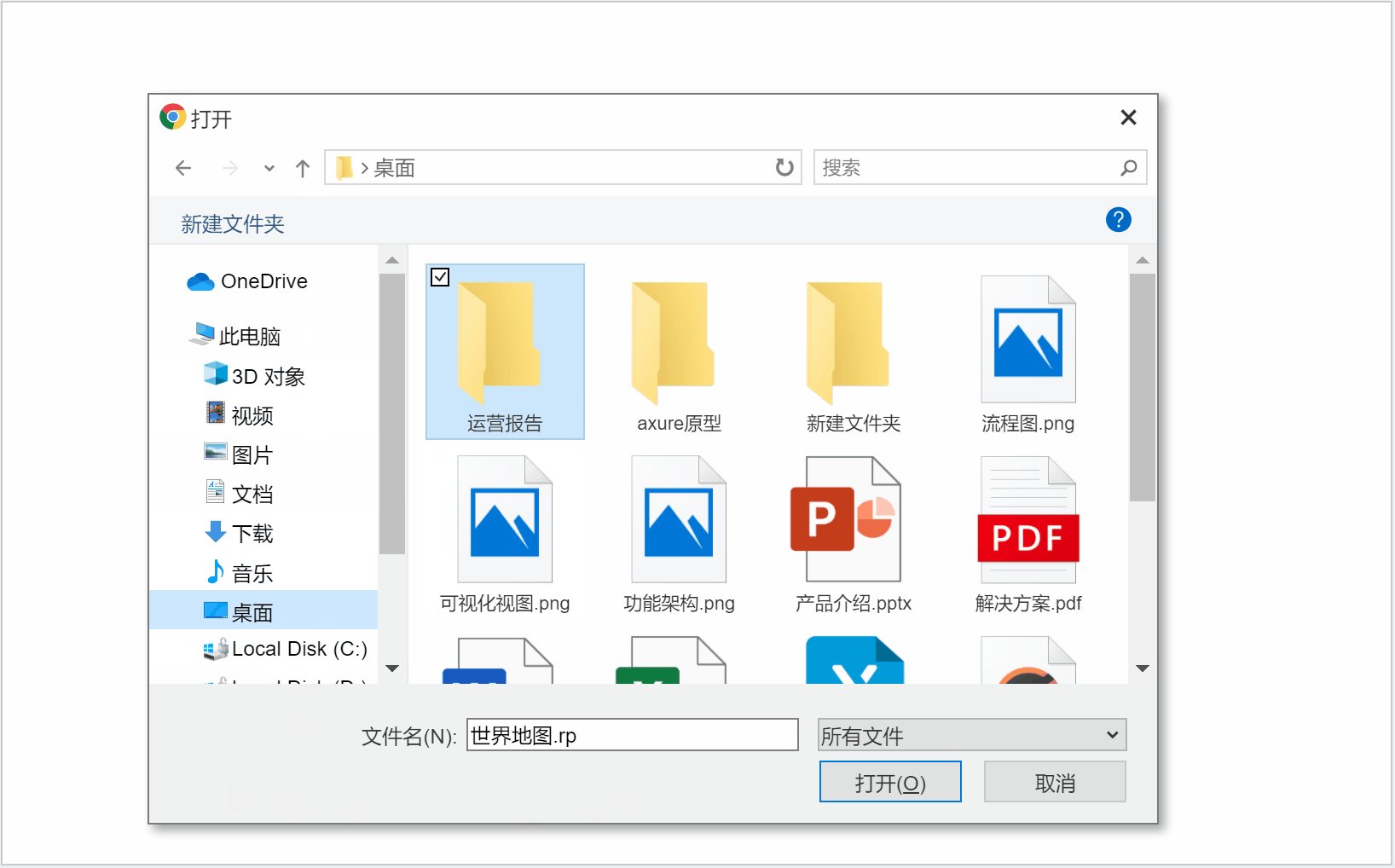
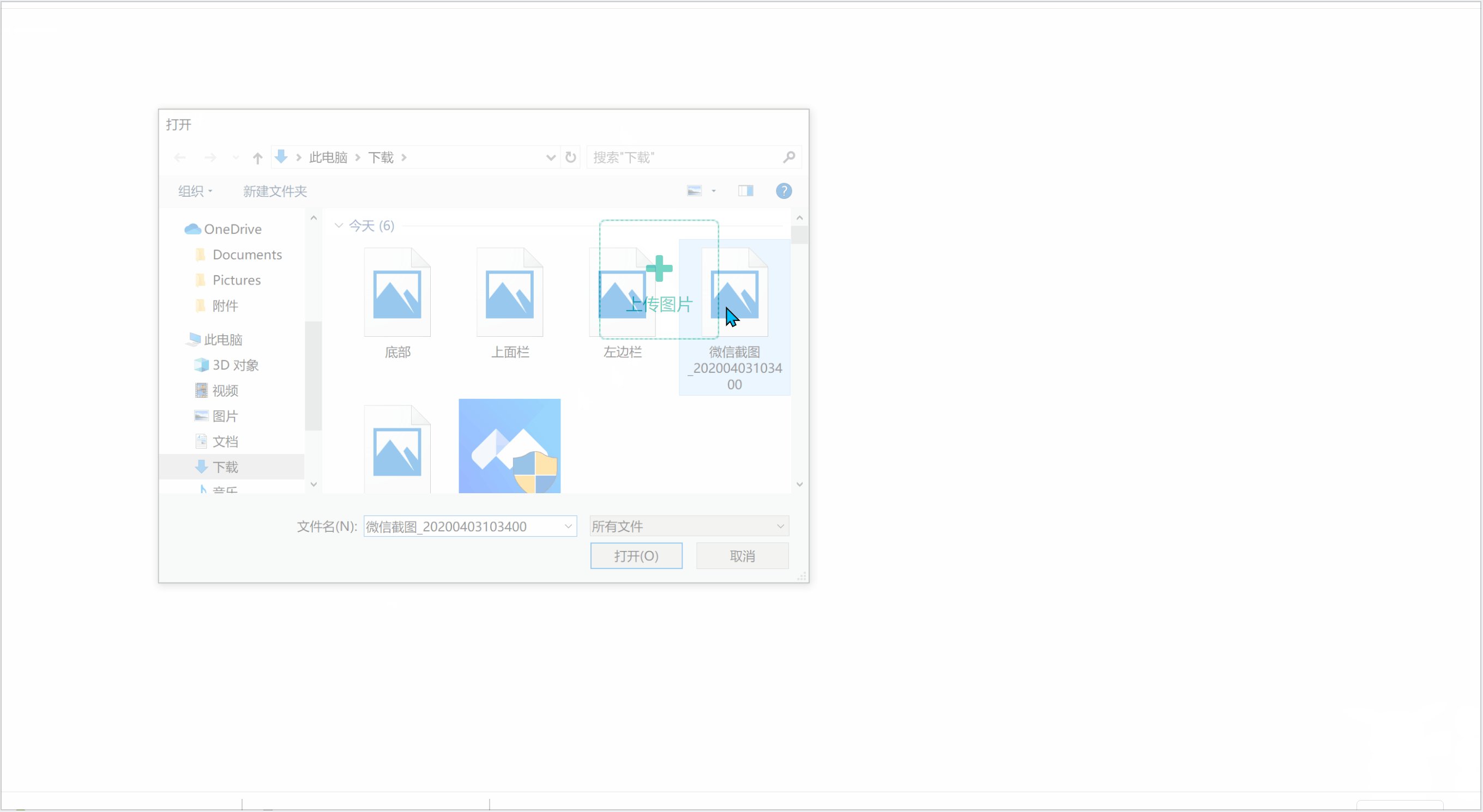
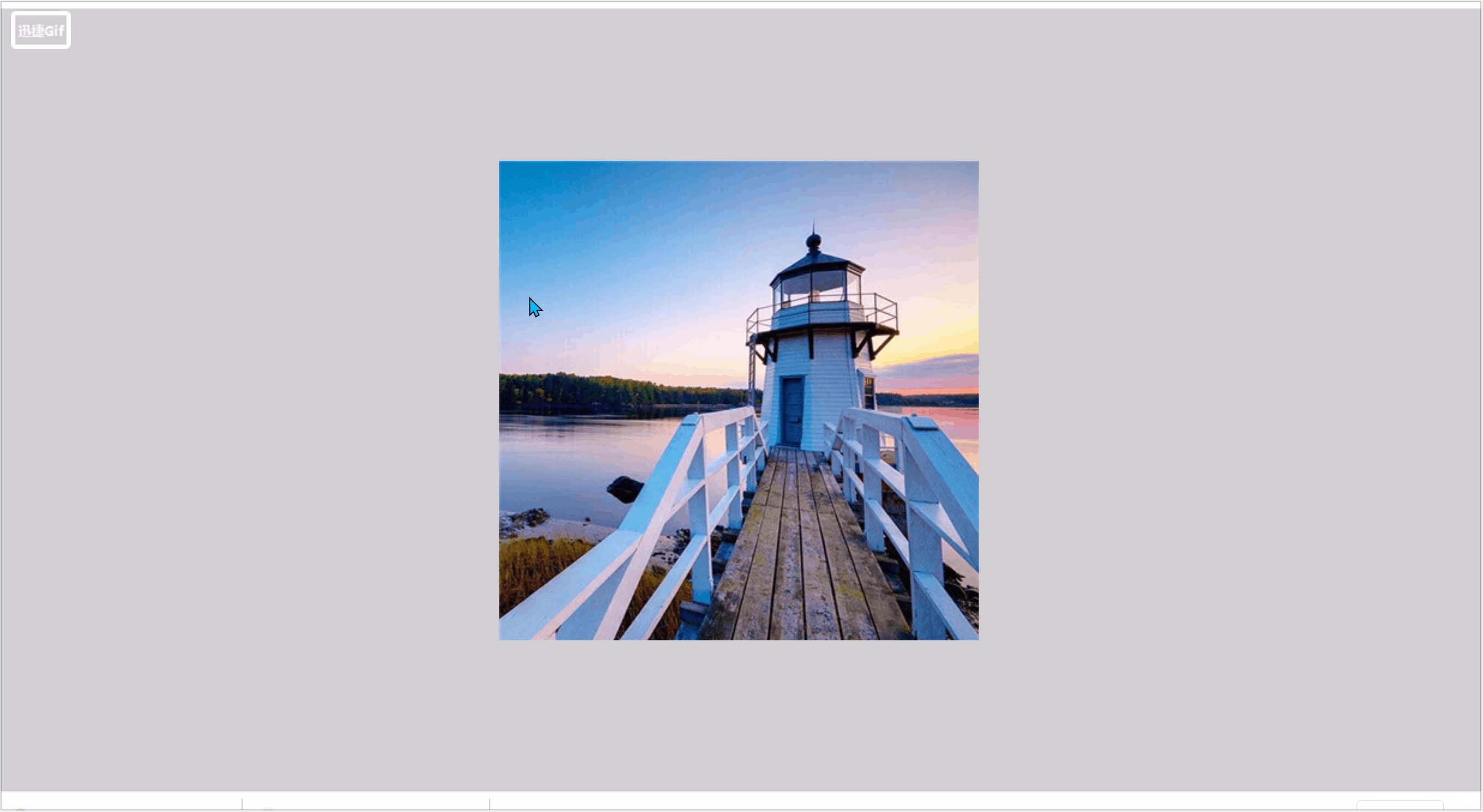
(1)上传图片
正常上传效果

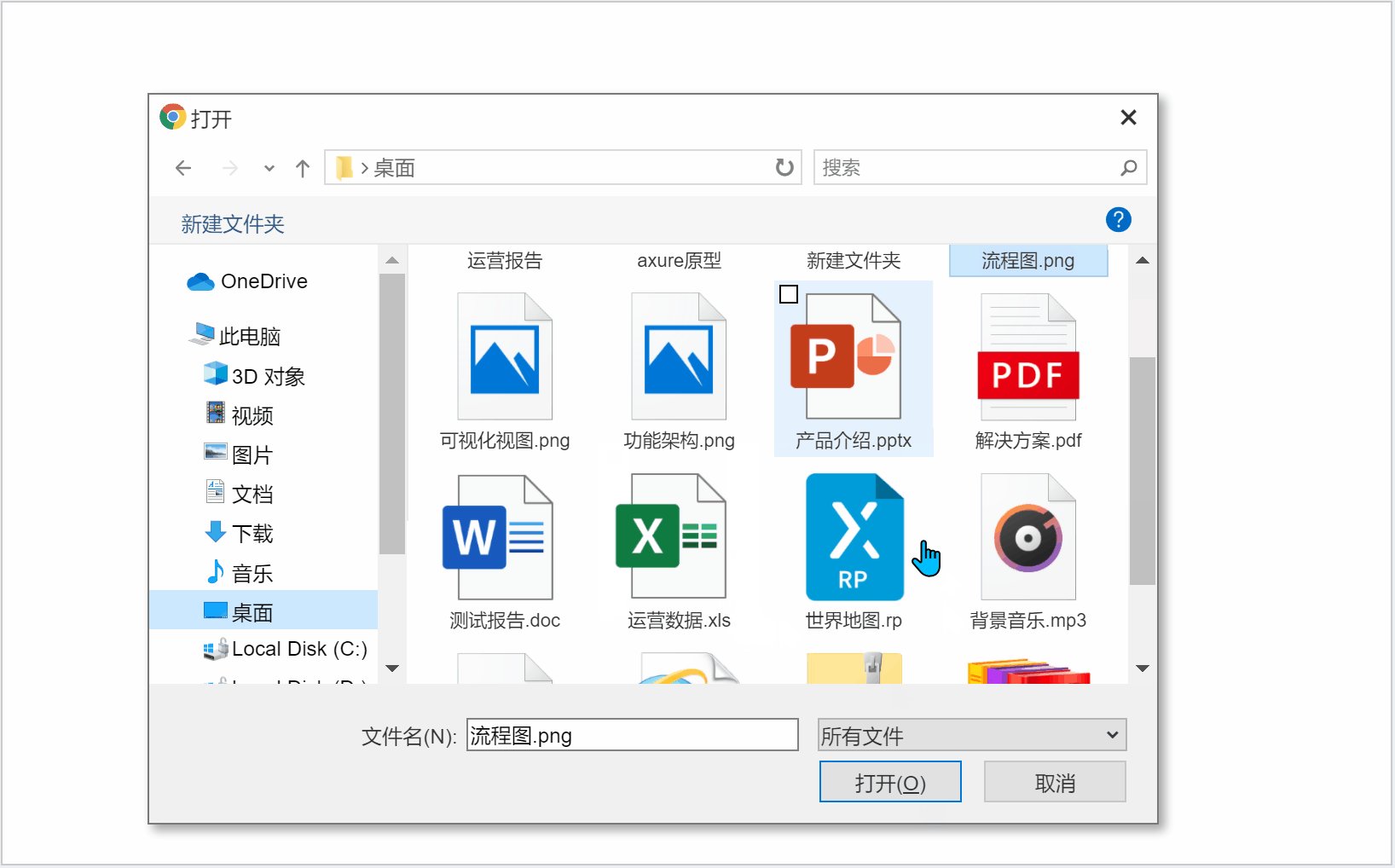
上传格式不是图片的时候

分类查看

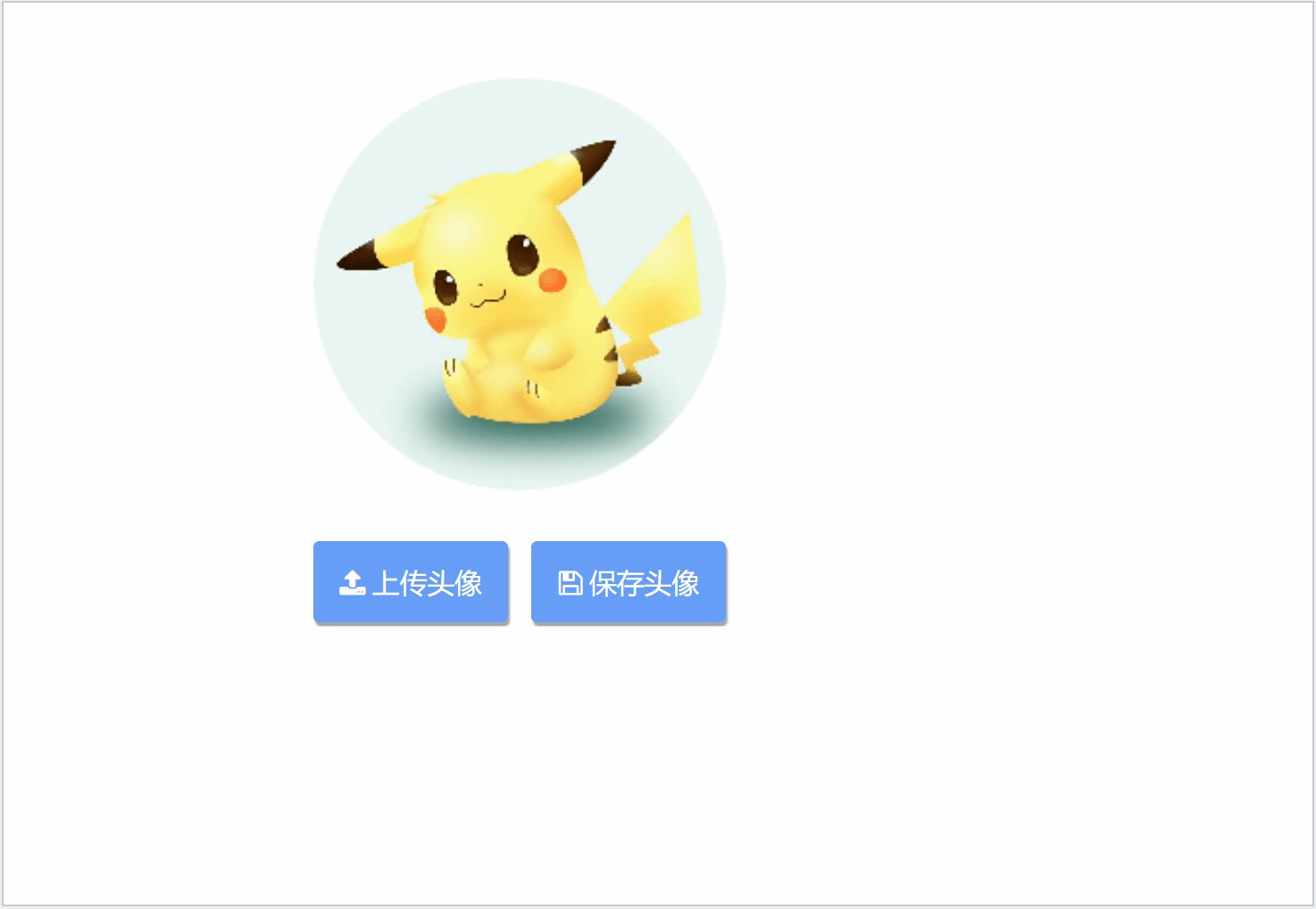
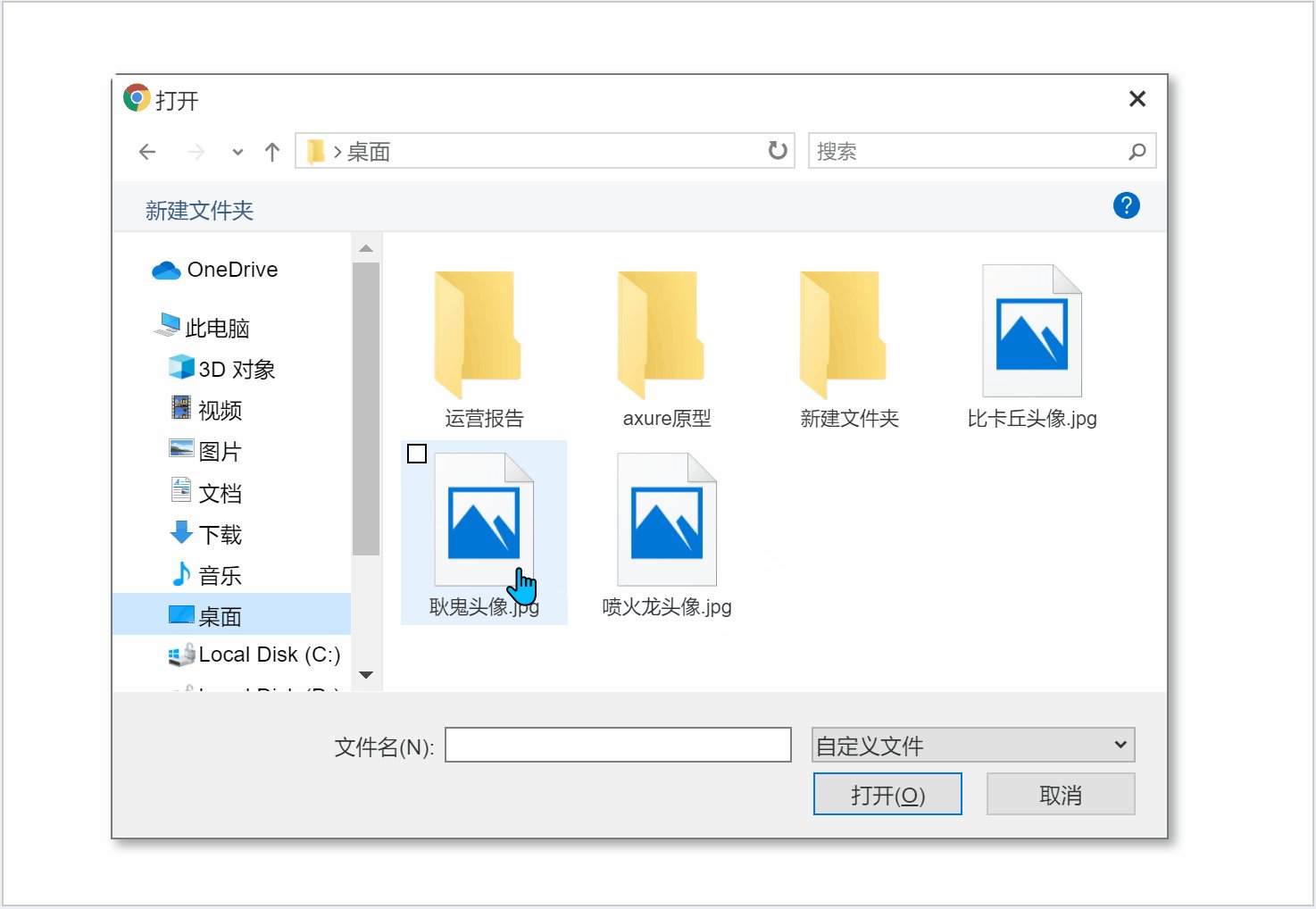
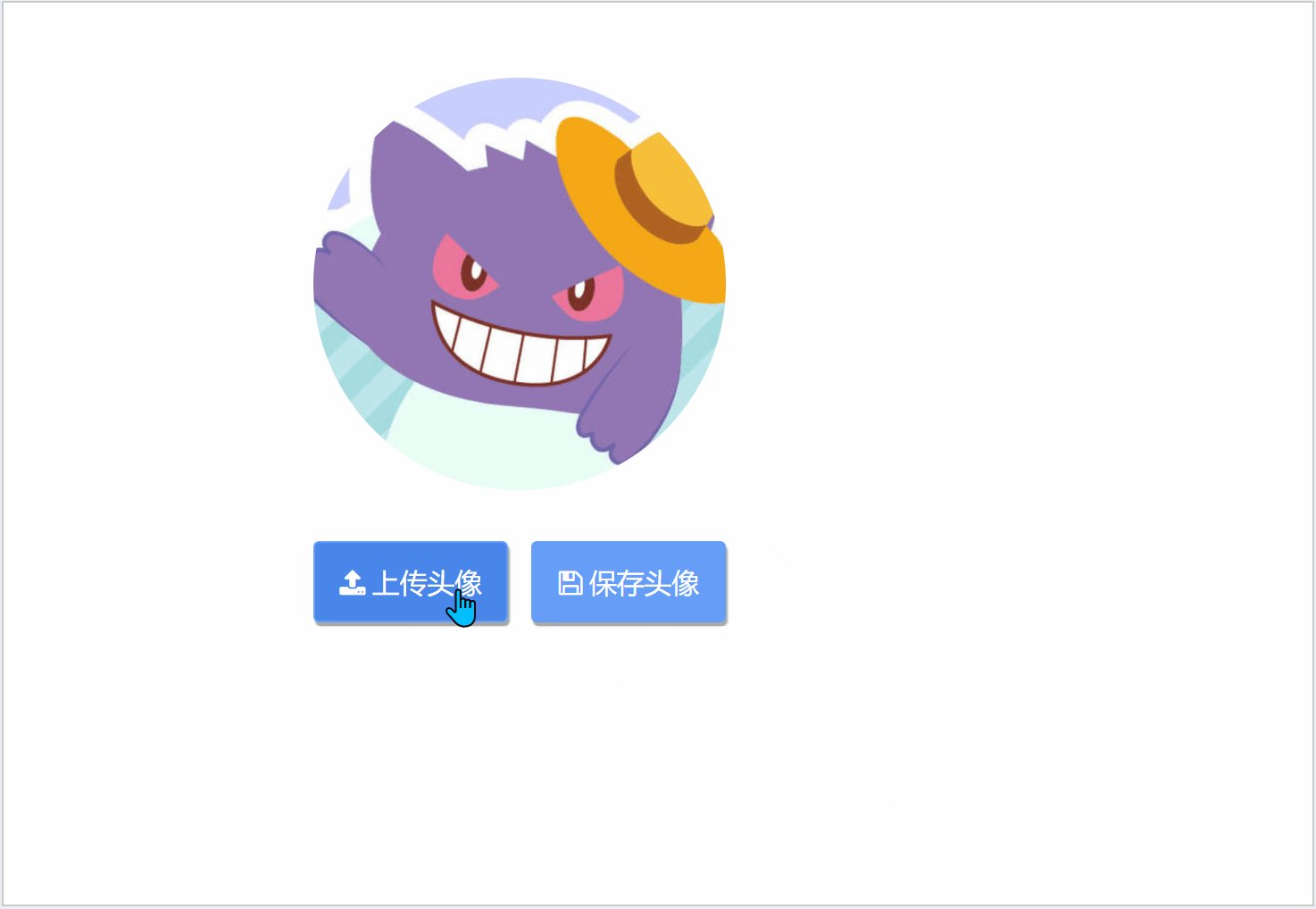
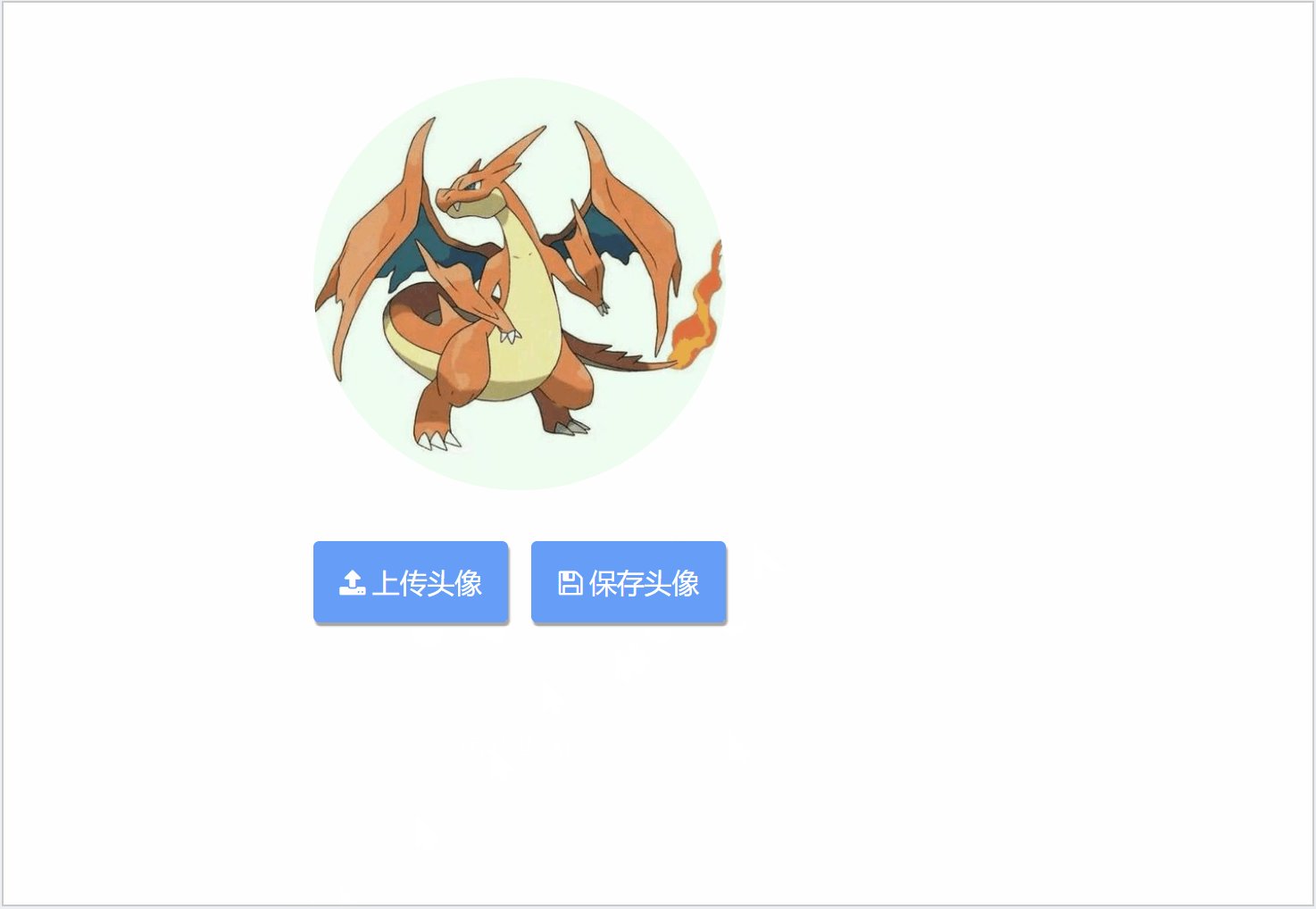
(2)上传头像

(3)上传文件
更多交互可以自己尝试哦
使用方法
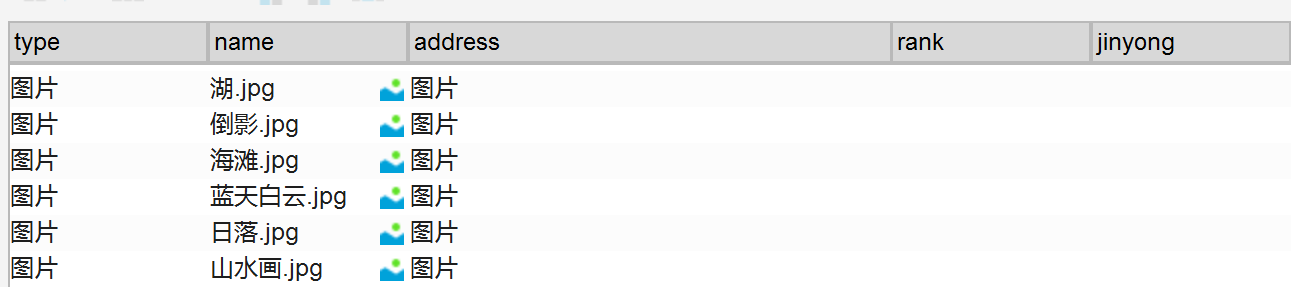
该原型最重要的就是内容中继器
type:填写类型文件夹、图片、视频、ppt等等,如果控麦的就默认其他文件,可以参考之前的填写,或者自己增加也可以(其实大部分类型都有了)。
自己增加的时候需要注意,在每项加载时复制下面的事件,类型填你新增的类型,然后设置图片导入对应的图片即可

name:填写文件名,如果是图片的话,需要导入图片即可
address:地址,例如该文件在“桌面”的“文件夹1”里面,填写“桌面-文件夹1”
rank:如果是文件可以不用填,类型是文件夹填1,硬盘填2,为了排序好看一点
jingyong:不用填写默认为空,只做逻辑处理

js调用的上传原型

js的好处就是简单,不需要填写中继器内容,直接调用,但是上传的图片只能默认写死,不能变更。而且axure9好像不支持使用,axure8正常使用。






